© あるような All rights reserved.

制作事例:WordPressテーマリニューアル作業|ブログ「完璧やーめたっ!」
今回はXやInstagramでいつもお世話になっているレイさん(@reimama100、@reimama100)の運営されているブログ「完璧やーめたっ!」の新テーマへの移行作業とデザインリニューアルのご依頼をいただきました。
「完璧やーめたっ!」は3児のお子様を育てながらフリーランスのWebライターとしてご活躍されているレイさんが効率的に家事を回すべく試行錯誤されながら辿り着いた知恵などが詰まっている素敵なブログです。
ホットクックのレシピはどれも簡単なのに美味しそうなのでみなさん必見です!
さて、WordPressのテーマは同じテーマを長く使うほど変更作業も大変です。
影響範囲がサイト全体に及ぶ上に設定や今まで書いた記事のデザインを再構成する必要もあるためです。
今回は、思い切ってテーマ変更を選ばれたレイさんに「やってよかった」と思っていただけるよう、全力でサポートいたしました。
目次
今回の主な作業
- WordPressテーマの移行作業支援
- ブログのロゴマークのリデザイン
- TOPページのリニューアルデザイン
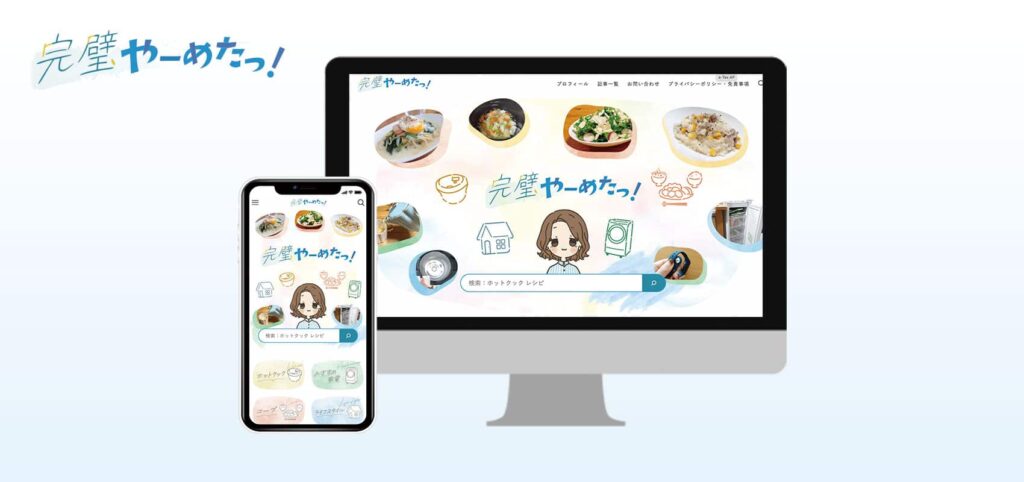
新テーマへの移行と合わせ、TOPページのリニューアルもご依頼いただきました。その際、ロゴマークのリデザインをご提案し、快諾いただいたため、ロゴの制作も併せて実施しています。
デザイン開始前に、ブログのコンセプトやお好みをヒアリングし、その内容をロゴデザインとTOPページに落とし込みました。
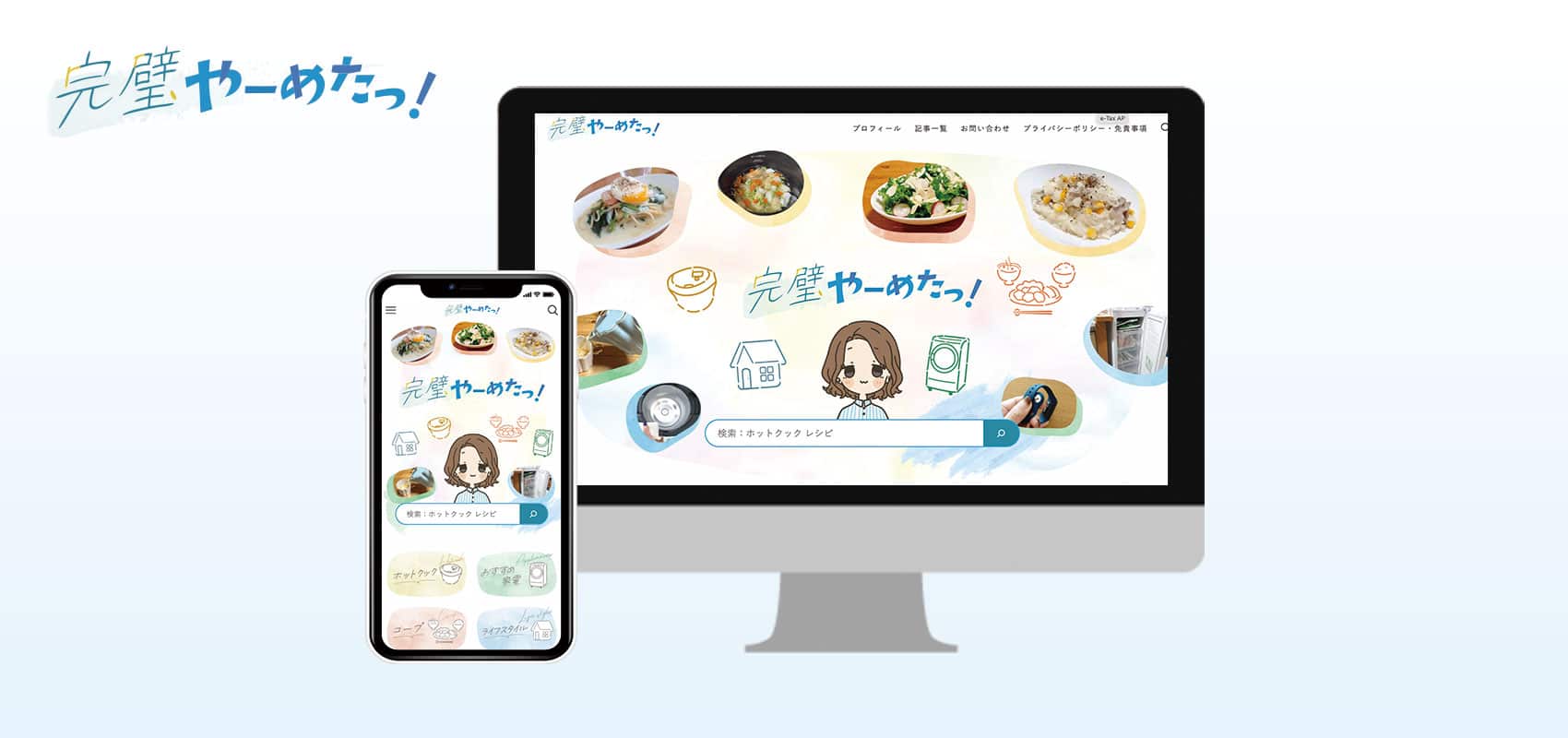
TOPページのリニューアルデザイン

リニューアルのテーマは、レイさんのご要望と当方の提案をすり合わせ、「記事につながる導線の改善」に設定。
有用な記事へたどり着くまでの遷移数を減らし、TOPから多くの記事へアクセスしやすい構成にしています。
また、せっかくのリニューアルなので、ローディングアニメーションやスクロールアニメーションを取り入れ、見栄えと体験の向上も図りました。
メインビジュアルに検索窓を設置
ご要望により、メインビジュアル内に検索窓を設置。オープニングアニメーションの最後に検索窓が現れる構成とし、視線誘導を狙っています。

ローディングアニメーション
ロゴ画像のSVGアニメーションを作成。読み込み後はそのままメインビジュアルのアニメーションへ自然に移行します。
カテゴリー用のイラストは自作しました。
人気記事エリア
人気記事エリアは、SWELLに組み込まれているSwiperを使いスライダー化しました。
記事リストが自動で切り替わるほか、ナビゲーションでページ送りも可能です。
また、SWELLの投稿リストブロックをカスタマイズしているため、記事の差し替えはブロックエディターから簡単に行えます。

オススメ記事エリア
おすすめ記事はSWELLのリンクリストブロックを使用。
自由な文言で任意の記事にリンクできるエリアとして用意しました。
メインビジュアル用に描き起こしたイラストを各所で使用しているため、フリー素材よりも統一感のあるデザインになっています。
キーワードリスト
ご要望のタグのリストを、カテゴリーも含めた「キーワードリスト」として作成しました。
タグクラウドブロックをベースに、色味などをカスタマイズしています。
このパーツをフッターに配置することで全ページに表示され、サイト内回遊の促進につながります。

ロゴマークのリデザイン

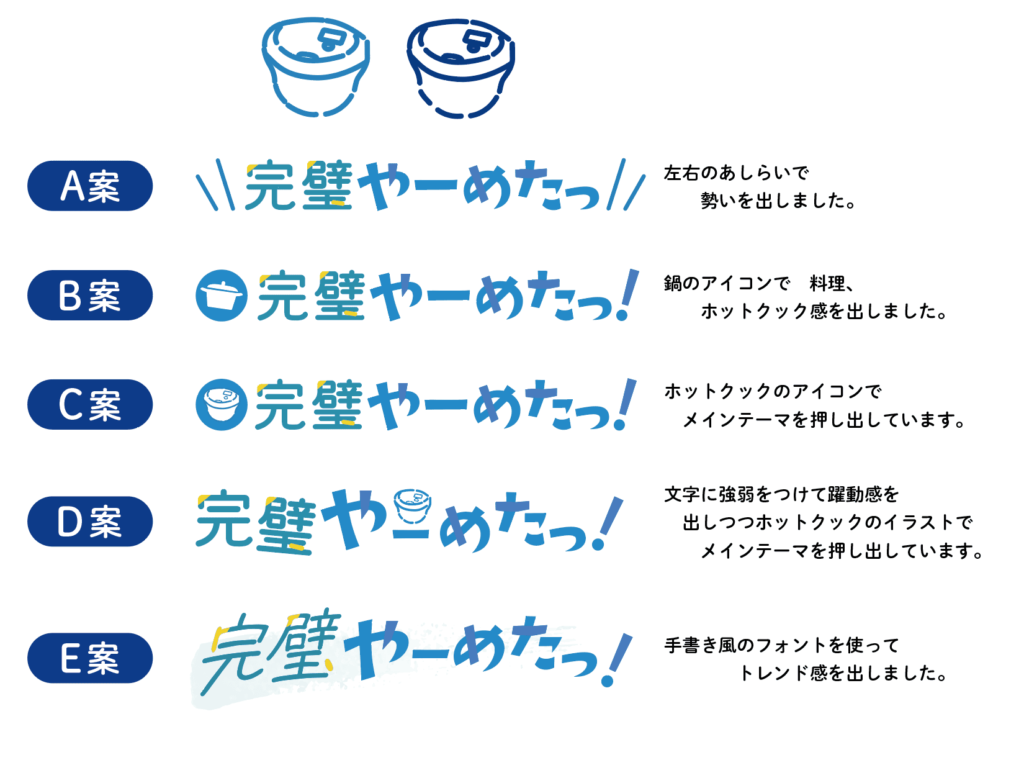
まず、ヒアリング内容をもとに初稿5案を提案しました。
ロゴデザインの制作テーマ
- 親しみやすいPOPな雰囲気
- 「完璧」と「やーめたっ!」の対比
- 「やーめたっ!」は力強さと勢いを表現するため太めの字体
ブログの中心カテゴリが「ホットクック」である点を踏まえ、イラストを押し出す案もご提案。
最終的に「E案」をお選びいただき、ブラッシュアップを重ねてロゴが決定しました。


作成したロゴデータは、png・svgなどを含むロゴセット一式としてご提供。
用途に応じて形式やサイズの要求が変わるため、柔軟に使えるセットをご用意しています。
WordPressテーマの移行作業支援
「Cocoon」から「SWELL」へのテーマ移行
今回のブログは、WordPress(CMS)とテーマ「Cocoon」の組み合わせで構築されていました。
これをWordPressのテーマ「SWELL」へ乗り換えるにあたり、スムーズな移行に向けた各種作業をサポートしました。
テーマ移行を本番環境で行うことはリスキー
テーマを乗り換える際に本番環境で直接作業するのは、以下の理由から非常にリスクがあります。
- 移行中の不完全な状態のサイトを公開したまま作業することになる
- 事故や不具合によりサイトが閲覧不可になる可能性がある
- バックアップ方法によっては、復旧できない恐れがある
こうしたトラブルが起きやすいため、収益化しているサイトでは特に慎重な対応が必要です。
以下の工程で作業することで、失敗のリスクを抑えられます。
- 本番環境と同内容のテスト環境を作成して新テーマに切り替え。サイト全体の手直しを行う
- 何かあっても復元可能なバックアップを作成しておく
- 作業後はテスト環境を確認してから本番環境に反映する
複雑な工程や、取り返しのつかない作業もあるので、経験や知見があるプロに頼むのが安全だと思います。
テーマ移行から公開までの主な流れ
STEP
テスト環境の作成
レンタルサーバーに適用されているドメインのサブドメイン(例:test.aruyouna.com)を取得し、本番と同一内容のテスト環境を作成します。
テスト環境にはBASIC認証を設定し、検索エンジンのクロールや第三者からの閲覧を防ぎます。
STEP
テスト環境のテーマを移行する新テーマに変更
テスト環境のテーマを新テーマ(今回はSWELL)に変更。
適用後はサイト内のページを一通り確認し、WordPress本体・テーマ・プラグインを更新。
あわせてテーマの初期設定(SWELLのカスタマイザー/設定)も行います。
ふきだしパーツの設定なども先に決めておくと記事のデザイン変更などがスムーズにできますね。
STEP
投稿、固定ページ内のブロック要素を新テーマのデザインに変更
「Cocoon」時に作られた記事を「SWELL」特有のデザインに変更します。
一つひとつの記事を開き、ブロックを丁寧に差し替える根気の要る作業です。
テスト環境を用意しているため、本番とテストを横並びで比較しながら作業でき、効率的です。
記事デザインの変更は弊社での対応も可能です。変更要素の一覧を作成し、内容を相談・調整したうえで各記事に反映します。
STEP
その他ページのデザインや設定などを確認・調整
サイト全体を確認し、デザイン崩れや意図しない表示があれば適宜調整します。
調整した箇所
- TOPページをサイト型に変更(デザインのリニューアルを含みます)
- ウィジェット周りの設定とデザイン
- カテゴリーTOPのデザイン調整
- スマホ表示で独自設定が必要な箇所の調整
- OGP設定の見直しと画像の追加
など
設定項目は意外と多いため、見落としに注意が必要です。
STEP
テスト環境のサイト全体を確認
手持ちのPC・スマートフォン・タブレットでレイアウト崩れを確認し、必要に応じて調整します。
本番公開前の最後の確認タイミングとなるため、依頼主にもご確認いただきます。
STEP
テスト環境の内容を本番環境に反映して公開
テスト環境で構築した内容を本番環境に反映させます。
本番公開には一定のリスクが伴いますが、当社で数多くの移行実績を重ねる中で培った、トラブルが起こりにくい手順を案件に応じて選択します。
とはいえ、本番公開の瞬間は毎回緊張します。
STEP
移行漏れや崩れがないか確認
公開後、ツールと目視の両面でサイト全体をチェックし、必要な箇所は速やかに修正して移行完了となります。
まとめ

今回の制作で担当した作業
- テーマ移行の準備
- テスト環境の構築
- ロゴマークのリニューアル
- イラストの作成
- TOPページのリニューアル
- ローディングアニメーションの実装
- 設定の確認や調整
- 本番公開
その他
今回は、WordPressテーマの移行支援とTOPページのリニューアルを担当しました。
リニューアル後、依頼主のレイさんから「思っていた以上の仕上がりで感動しています」とのお言葉をいただき、たいへん嬉しく、ほっとしました。
このたびはご依頼ありがとうございました。今後もお力になれることがあれば、どのようなことでも対応いたします。
SWELLは、高速化の下地や構造化データなどSEO面の機能も充実した魅力的なテーマです。
SWELLの強みを活かしつつ、個性あるサイトづくりのカスタマイズや、他テーマからSWELLへの移行もぜひお任せください。

制作事務所 あるような
ではお客様のお困りごとに柔軟に対応しています。
Webサイトやブログの移行、リニューアル、新規立ち上げなど、様々なケースに合わせてしっかりヒアリングを行い、課題やお手伝いが必要なポイントを洗い出します。
まずは、どんなことでもお気軽にご相談ください。